我的 SwiftUI 入门 - 第一篇
假设这是你第一次使用 SwiftUI,那就一起来建立一个 SwiftUI 项目吧


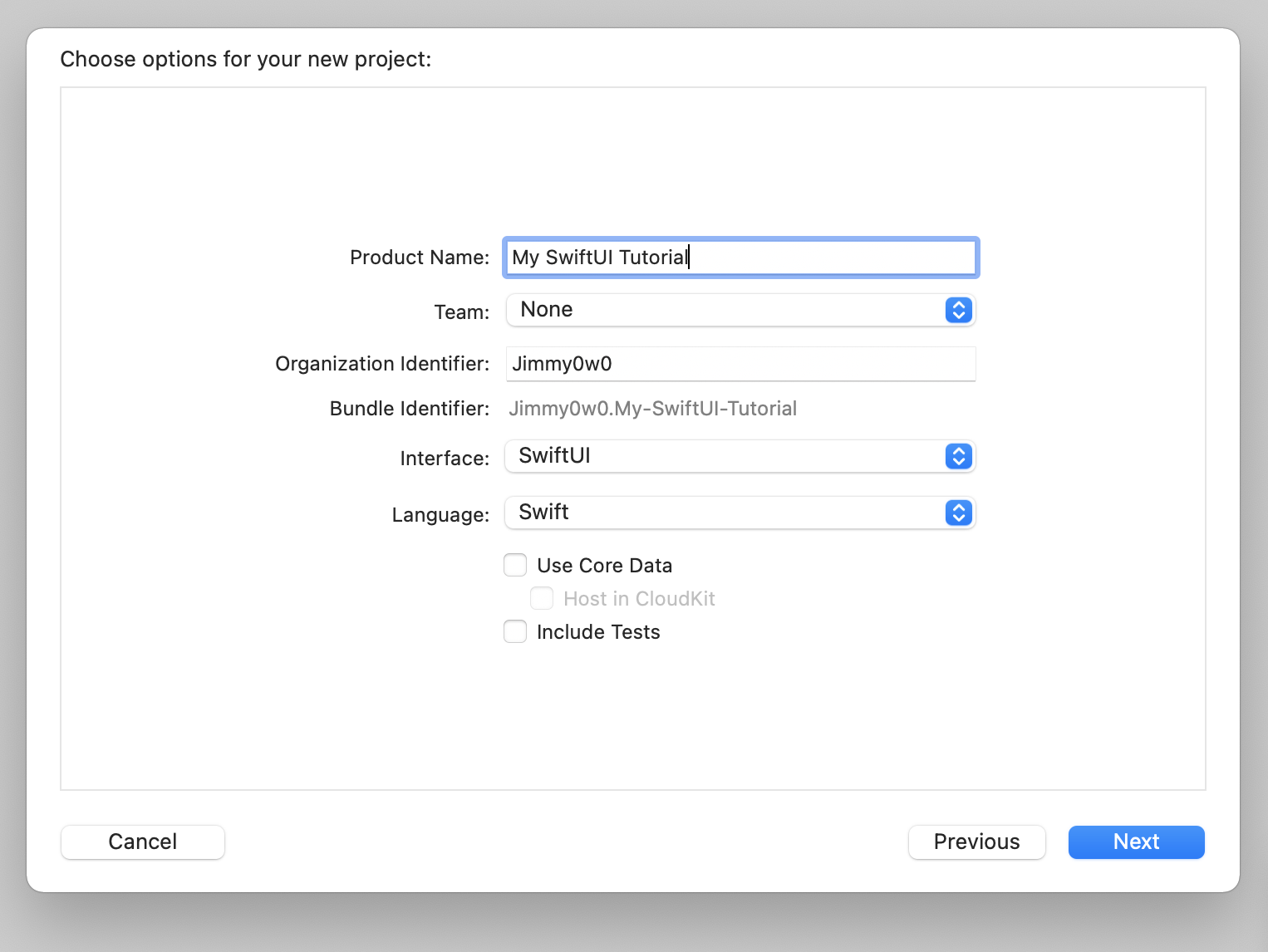
确认 Interface 为 SwiftUI,Language 为 Swift 后选择项目的保存目录

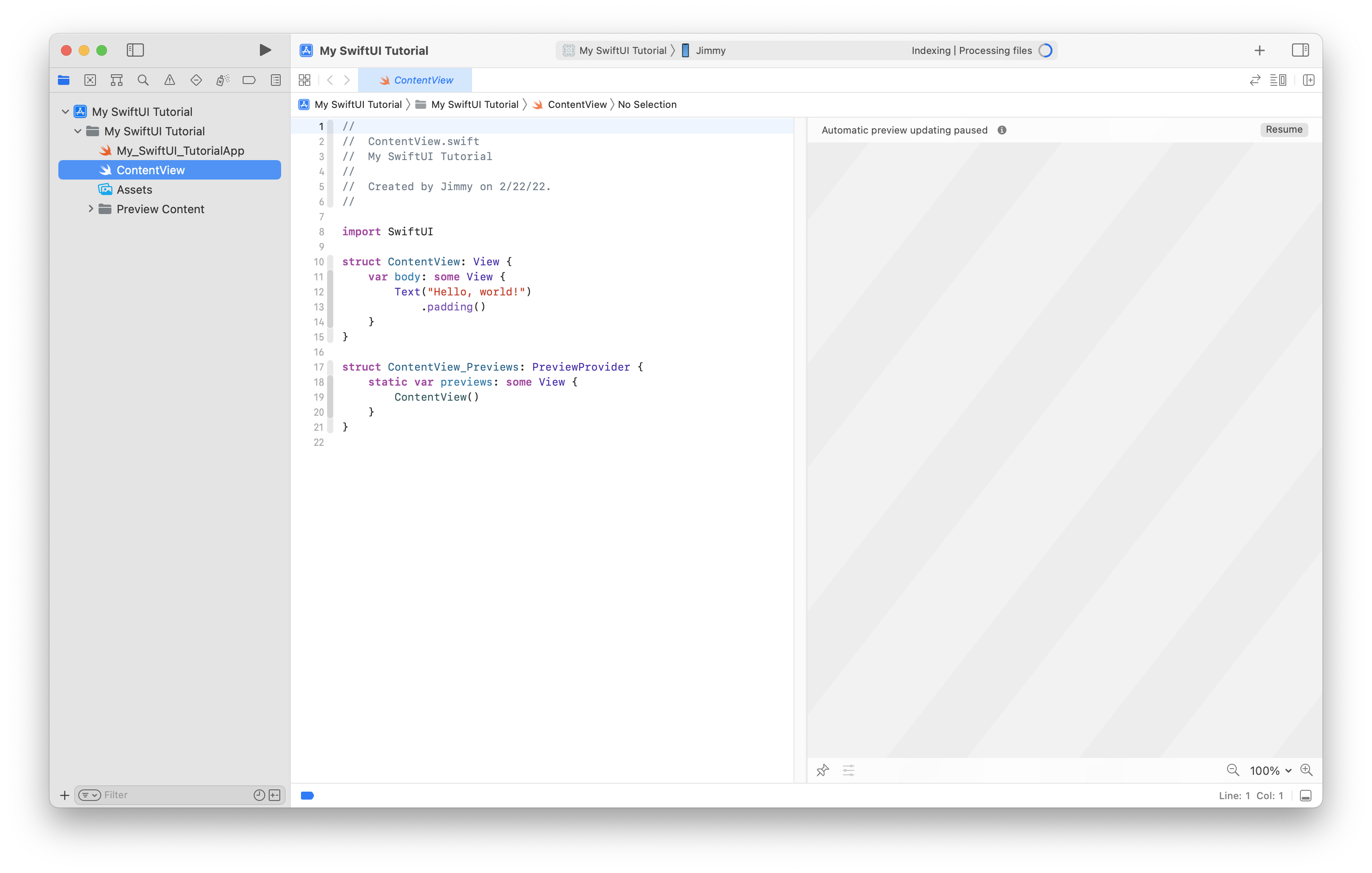
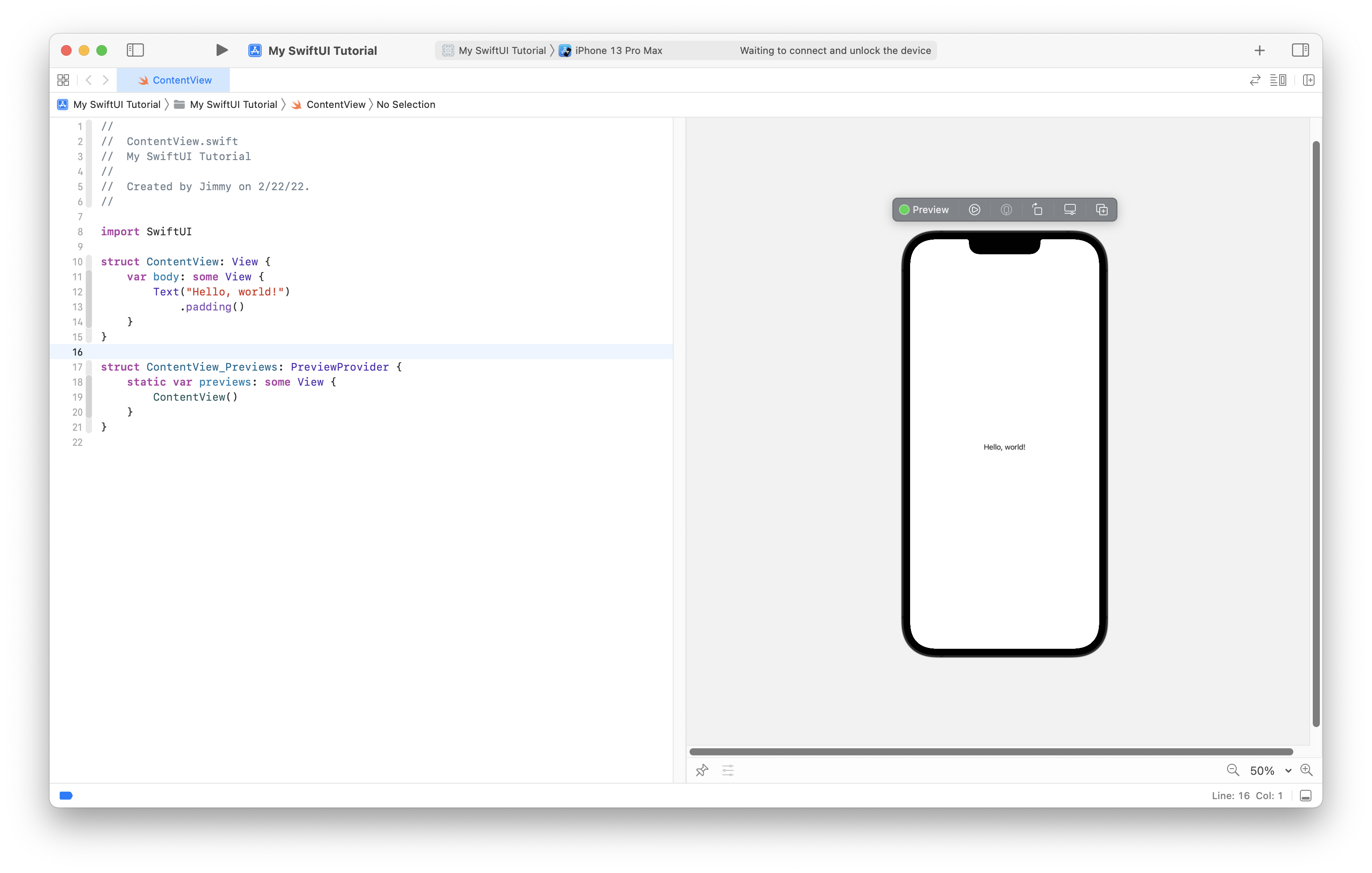
这是 Xcode 的项目页面,从左边往右分别为 项目目录,代码编辑区域和 SwiftUI 预览区

在顶部可以切换模拟设备

通过点击预览区域的 Resume 可以进行预览

SwiftUI 的代码中
1 | struct ContentView: View { |
第一个 ContentView 的结构体是 UI 界面
第二个 ContentView_Previews 是我们的预览界面,如果删掉这个结构体,右边的预览将会消失
每一个遵循 View 这个协议的结构体,都必须包含有 body 这个计算属性
body 里面就是要展示的东西
例如在 ContentView 里面的 body 有一个 Text(),在 SwiftUI 中就可以绘制出一行文字
通过 链式调用 的方法,可以给组件添加不同的属性或者样式
比如 Text().padding() 在 Text 的后面加入了一个 Padding 来调整控件前后左右的内间距
布局
在 SwiftUI 中,body 里只能返回一个 View
如果你需要向 body 中添加多个控件 (View),你需要确定好你的排版布局模式
VStack: 垂直布局
HStack: 水平布局
ZStack: Z 轴的深度堆叠布局
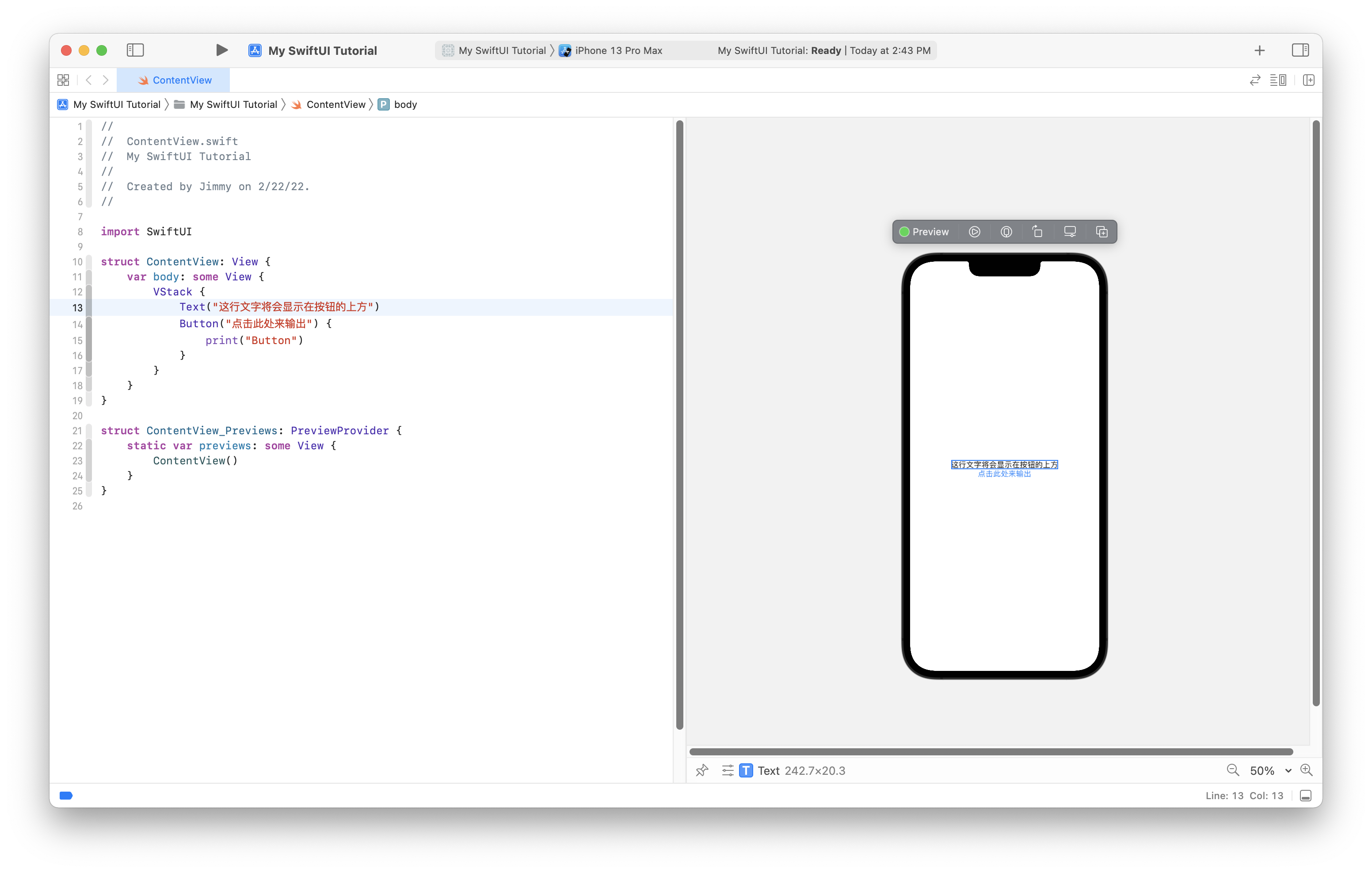
假设现在我想添加一个按钮,让我的文字置于我的按钮之上,这是垂直布局,我可以使用 VStack {} 来做到这点
我们先暂时去掉 Text() 并且加入一个 VStack {}
1 | struct ContentView: View { |
现在这个 VStack 里还是空白的,现在就要来添加一个 Text 和 Button
1 | struct ContentView: View { |
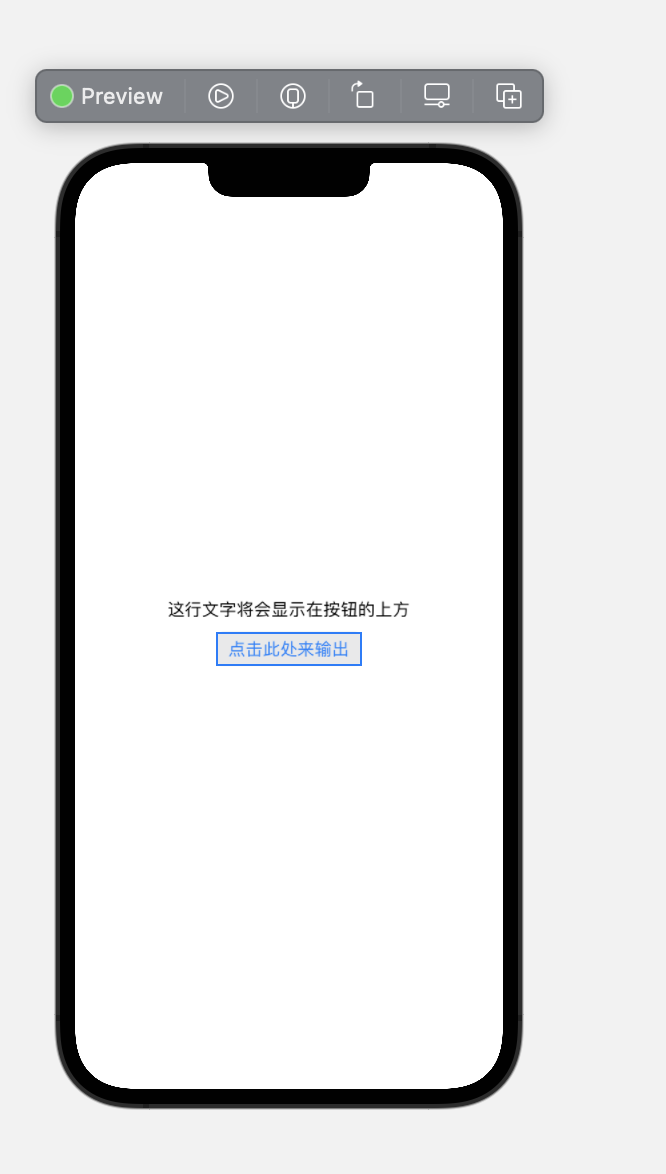
通过控件在代码中的排序,可以修改他们在 VStack 中从上到下的位置

我们还可以给按钮添加一些样式,通过前面提到的链式调用
1 | Button("点击此处来输出") { |

先不需要担心尚未提到的写法,目前你只需要知道这些即可
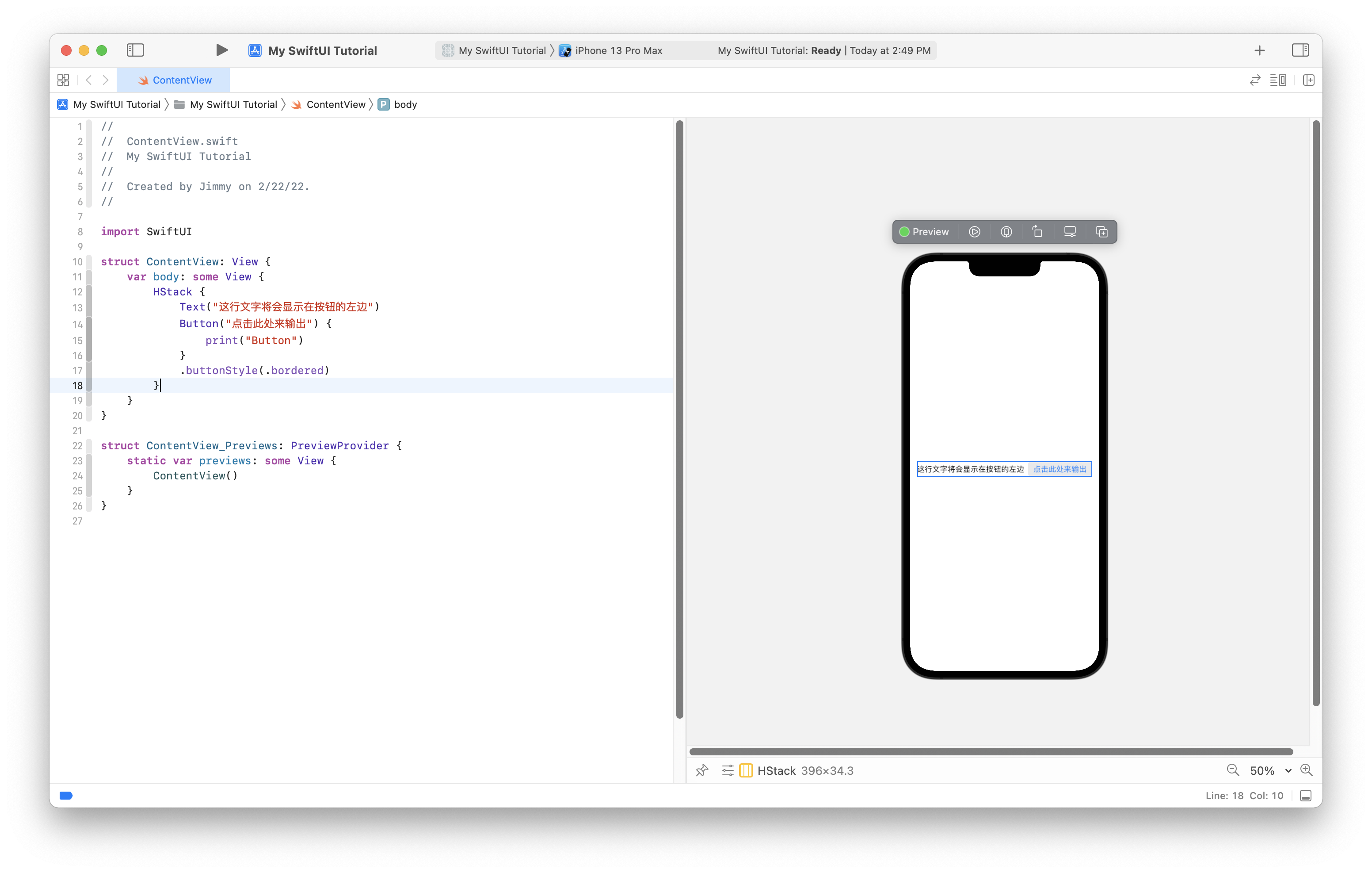
还有一个是 HStack,同样的,把 VStack 修改成 HStack 然后来看看效果
1 | struct ContentView: View { |

同样的,通过修改代码中控件的顺序来修改他们从左到右的位置
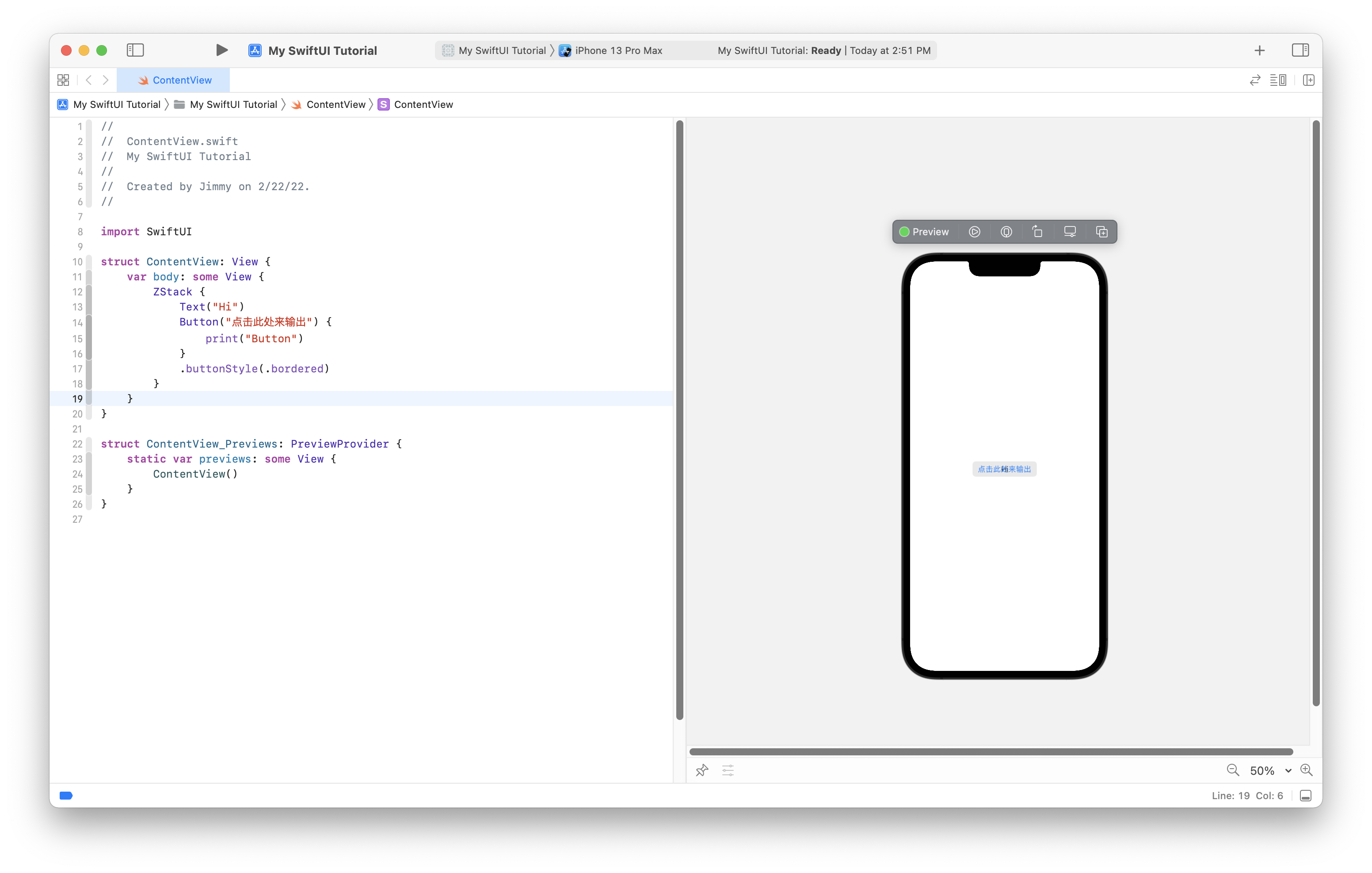
最后一个是 ZStack
1 | struct ContentView: View { |

现在修改代码顺序则是从下到上的顺序