我的第一个 Compose 写的 Android App - 姐姐好骂
说这是我的第一个 Compose 写的 Android App,其实事实上也倒不是这么回事。之前入门的时候肯定也写了几个小 Demo,但我第一个写的 Compose Demo App 就是姐姐好骂。
Jetpack Compose
Compose 是 Google 代替命令式 UI 的新产品,它采用新的声明式 UI 来构建 App。我之前有 SwiftUI 开发的经验,上手 Compose 相比于普通的命令式 UI 来说确实是非常简单并且符合我对 Compose 的想象的。
但又或许是我第一次入门 Android 开发的原因,我发现 Android 在开发的时候有很多基础(至少对于 iOS 开发来说是这样的)的功能都需要安装来自不同地方的依赖。最常见的就是网络请求,异步图片,ViewModel 和 Key-Value 存储等等。在 iOS 上均有系统自带的实现,例如 URLSession,AsyncImage,@StateObject 和 UserDefaults,而 Android 需要安装例如 Retrofit,Coil,ViewModel 和 SharedPreferences 等等
还有一点,关于 Material Design 3。我承认是有先入为主,因为我一直以为 Android 原生开发默认采用的就是当前 Android 版本的组件库,例如 Android 12 级以上版本会理所应当的使用 Material Design 3。但后来我发现其实 Material Design 3 与系统组件库是没有任何关联的。在 iOS 开发中,更详细的说是 SwiftUI,系统组件库的样式是和系统版本相关的,一套代码在不同的平台上跑也会得到不同的 UI 样式。而 Android 中,Material Design 3 实际上是需要另外安装一套 Compose 使用的设计实现。这是因为 Material Design 3 仅仅提供了一份设计规范文档,而不提供代码或者任何实现。不过 Google 针对 Web,Flutter 和 Compose 都提供了 Material Design 3 的实现就是了。反正 Material Design 3 这套规范你在哪里实现都可以
姐姐好骂
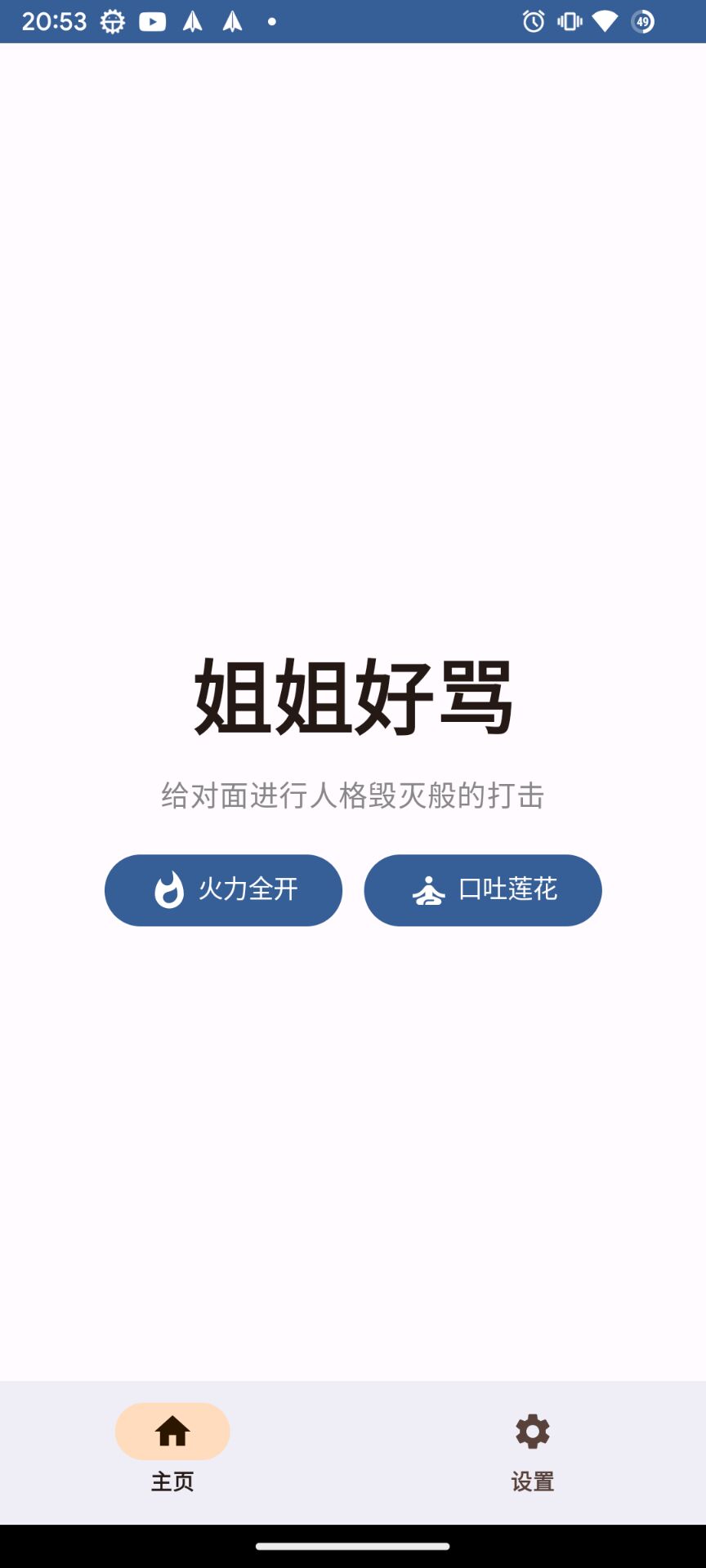
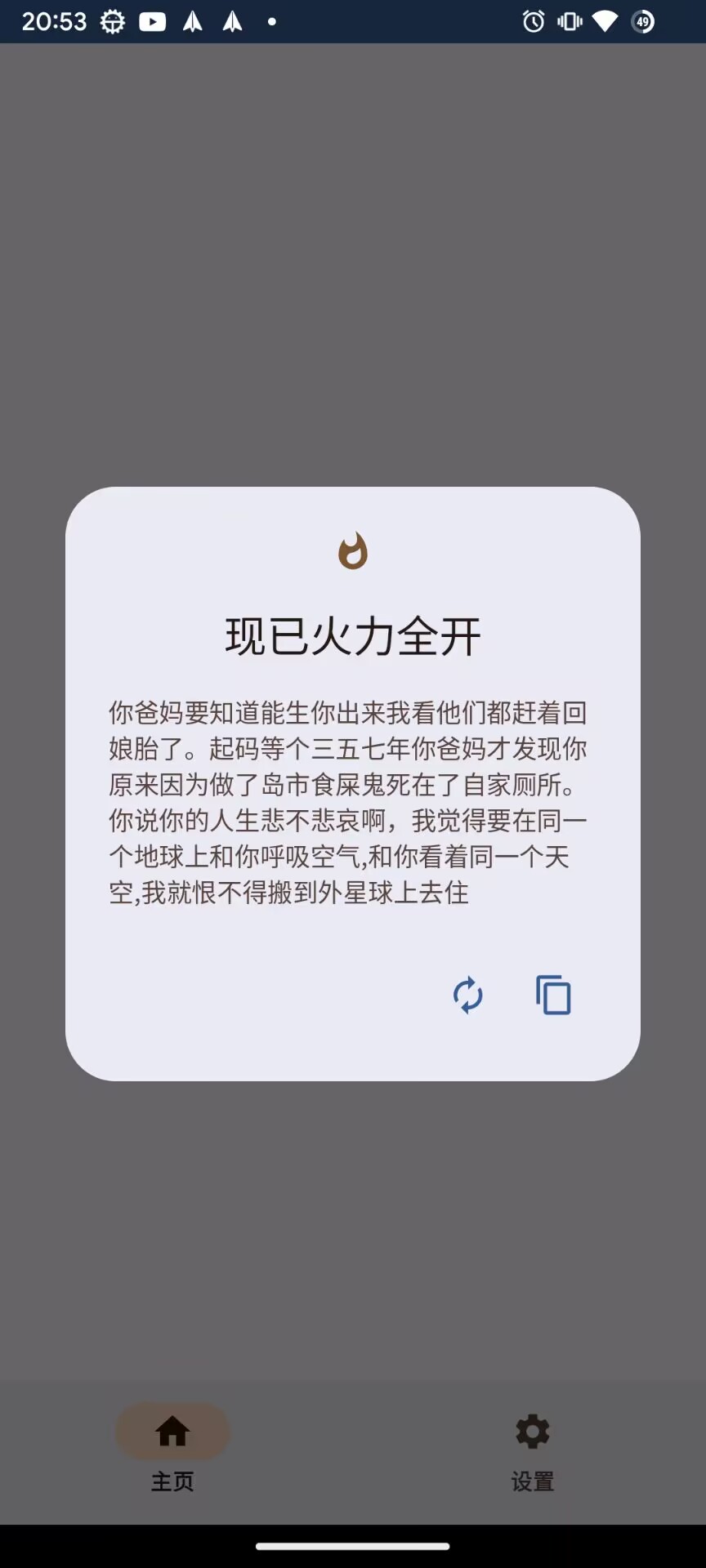
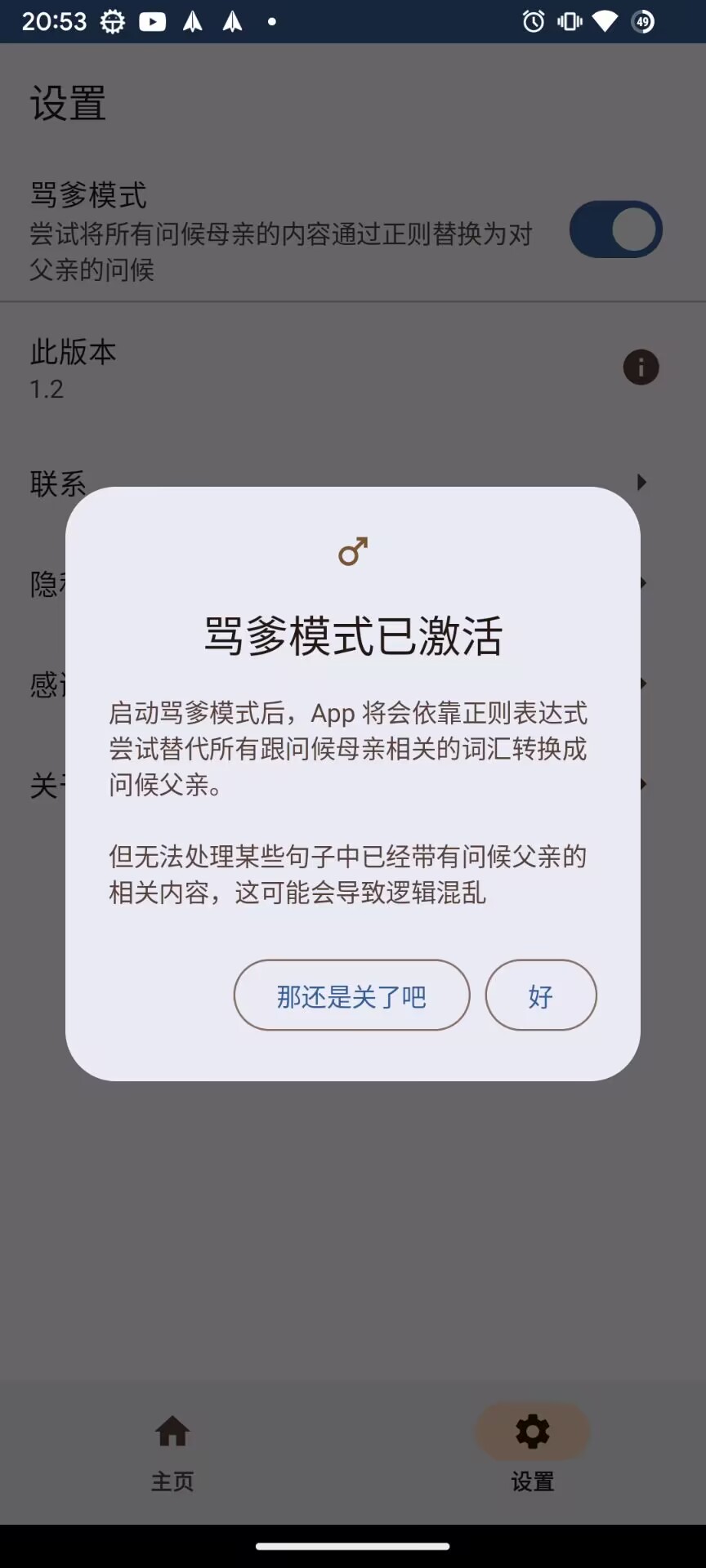
姐姐好骂是我写的第一个练手 App,大概长这样


姐姐好骂这个名字怎么来的,是因为当时玩彩六的时候出了新干员 Solis,因为长得确实很帅,因此取了个外号叫做帅姐姐

后来又想把 Solis 的图片做成 App Icon,因此姐姐好骂这个名字就这么来了
骂人宝典/祖安语录
骂人宝典,后祖安语录是一个项目。这个项目收集了来自用户们的投稿的各种骂人语句。最开始的时候还相安无事,但是大概在 22 年初的时候再次被 DNS 污染后作者放弃了挣扎,将数据库给开放了出来。姐姐好骂项目就是基于这个开放的数据库来实现的。
姐姐好骂 2.0
姐姐好骂 2.0 是因为初版实在写的太烂,我也完全不想再去碰这些老代码了,于是就重构出了新的版本。
我用了 MVVM 来重写整个 App,并且也将会新增一些新功能,这些功能将会帮助你在骂人之旅上越走越顺(不是)





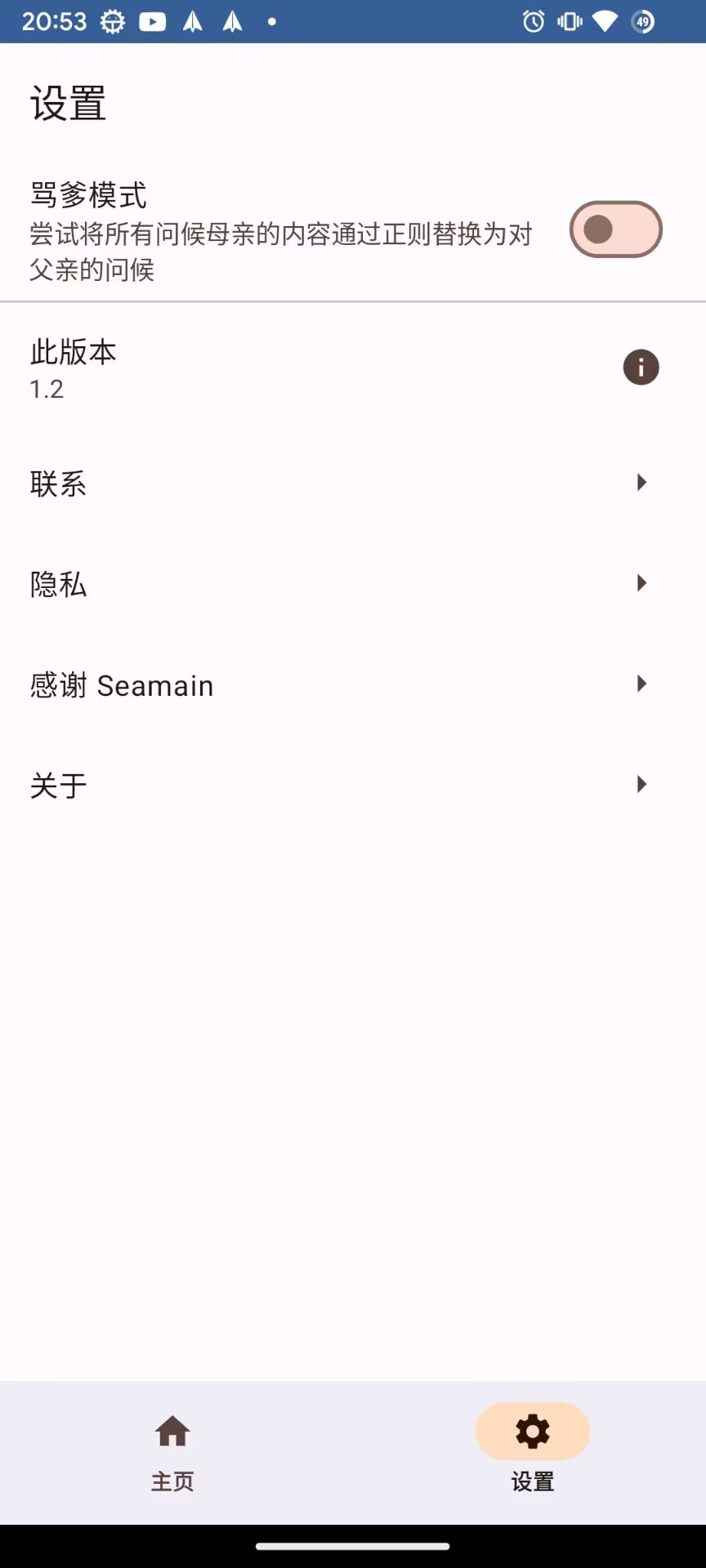
目前已经新增了骂爹模式,还差一个搜索和筛选的功能就大概完成我心目中的样子了
随便结个尾
害,在这个 App 之前其实我也写了好几个 Android App 来作为经验积累,每次都会被气到爆炸(
这次进行的姐姐好骂重构已经算是十分顺利了,至少到现在基本上都可以走之前走过的老路,开发起来还算是平滑
我是一个软件外貌协会的人,也算是蛮欣赏 Material Design 3 的设计,要不是 MD3 或许可能没法坚持下来到现在